天猫官网入口(天猫网页版)

带了挺多届的学生,发现了一个现象,同学们在学习HTML,CSS,Javascript这些前端基础技术的时候,不会有太大的问题,大概也能分开掌握里面的标签,元素,选择器,函数,对象等等知识点。 但是要综合运用这些知识做一个好看的网站的时候,就犯晕了,不知道该如何布局,如何运用合适的样式,一些稍复杂的效果也不知道怎么下手了。
这样我认识到,单纯学习这些分开的样式等知识点,是无法有效的运用他们的。 那么就需要一个前端项目来进行整体的练手。
每个培训学校呢,都会有一个WEB项目来练手,通常都会做一个电商的购物网站,虽然听上去老套,但是确实很典型,各种知识点都会涉及到。
既然如此,就做一个购物网站来让他们跟着做来练手吧,那么做一个什么样的好呢? 放眼望去,难道还有比天猫官网更有说服力的吗?
能够从头到尾做一个天猫官网前端,是非常有价值的。 假如,能够独立的做出来,那么这就意味着,各种典型的场景,布局的思路,相关技术的运用都达到相当熟悉的程度,这个对于找工作,拿offer,更重要的是,技能的提升,是很有用的。
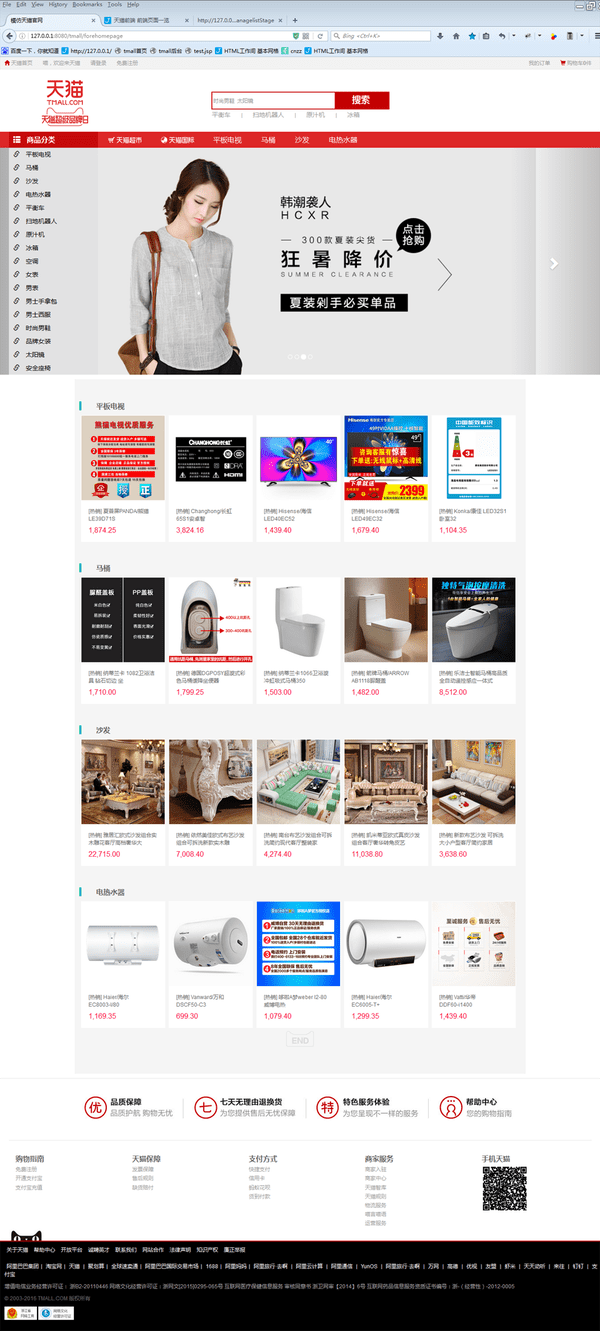
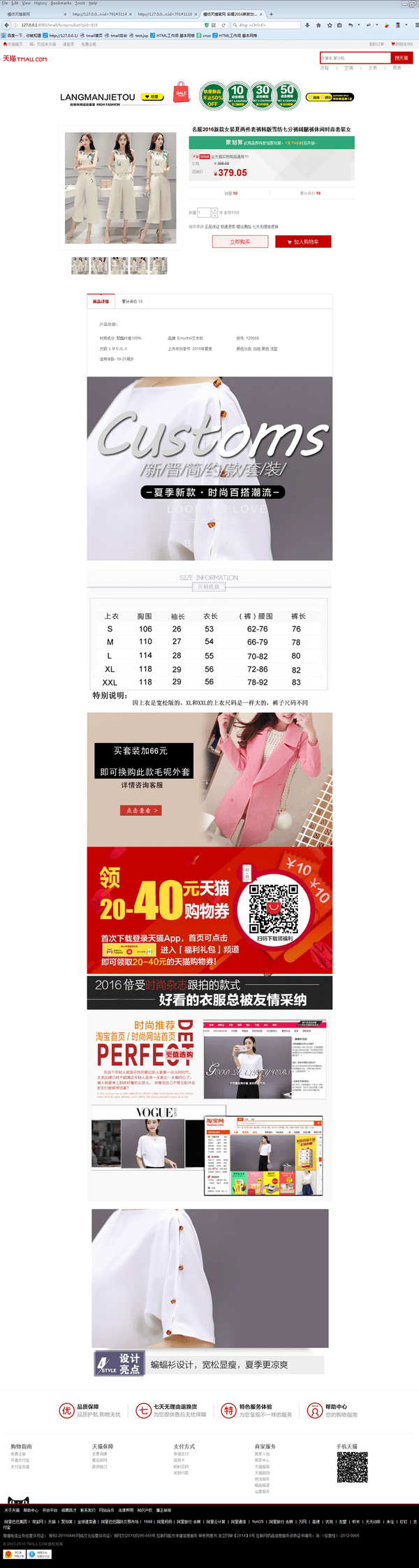
说干就干,我就照着天猫官网,做了一个模仿天猫官网: http://how2j.cn/tmall 包括里面的取色,布局,javascript交互,尺寸,都统统尽我所能做到跟天猫官网近似。


好吧,同学们,就参考这个模仿天猫官网来练手,做一个一模一样的吧!
然而,当我准备把这个项目一股脑打包给同学们的时候,我就懵逼了~
为什么呢? 因为内容实在是太多了! 为了实现前端效果,其中光是style.css文件就2200多行。

Html页面也相当复杂,还有各种javascript的交互。 如果就这么一股脑打包给同学们,那么让他们直接去天猫官网看又有什么分别呢? 对于前端新手,一下子太多太大的信息量,不仅不能被有效地消化掉,还有可能产生副作用--面对大量代码无从学起,强行阅读复杂代码,难以理解与消化,逐渐增加受挫感,最后失去兴趣
为了能够让这些知识变得易于消化和吸收(也不枉我花了2个多月的时间,一点点取色,量取尺寸,翻来覆去规划布局,反复尝试精心制作一样的javascript交互效果,最后做出来的这么20多种模仿天猫官网页面),我把页面分为如下几类页面:

有的页面比较复杂,就再拆分的小的页面,比如首页又分为导航和轮播,分类和推荐产品,产品列表以及javascript的交互部分。

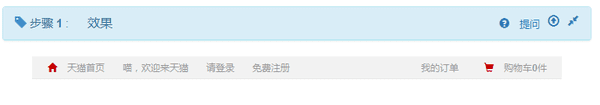
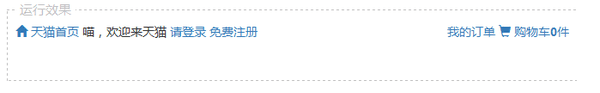
光是拆分的小的页面也不够啊,在每个页面知识点的讲解里面,首先展示运行之后的效果

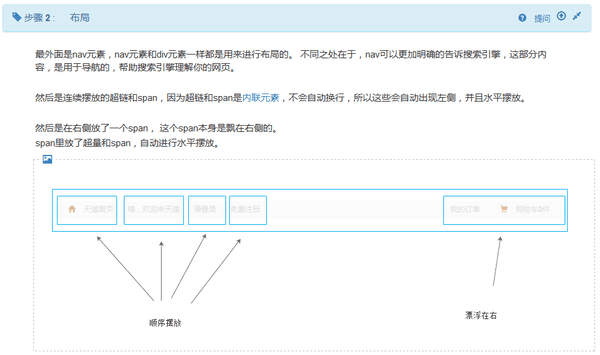
接着讲解为了达到这个效果要进行如何的布局

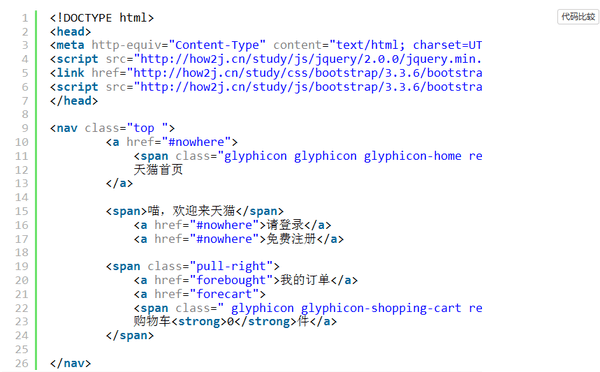
结合布局,无CSS效果的HTML结构就好理解多了

然后就是样式的讲解,在这里我就犯难了, 样式起作用是和不同的选择器以及元素关联起来的。 怎么样才可以有效的让同学们理解那么多的样式以及他们效果呢?
为了更好的把样式的作用阐述出来,做了一个大大提高学习效率 的 样式详解 功能。
http://how2j.cn/frontshowFullStyle?step.id=3135&tid=31

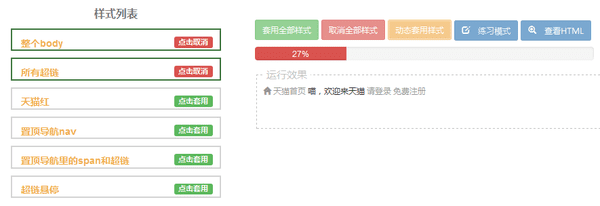
这个功能。。。怎么用呢~
左边是列出了所有的样式

右边一开始是无样式的HTML的效果

通过点击左边的"点击套用",就可以挨个使用每种样式,并且可以在右边立马看到使用这一种样式之后的效果。

这样就可以达到立竿见影呈现这个样式的效果了
当然还提供了套用全部样式,取消全部样式这些功能。

值得一提的,还有这个动态套用样式这个功能,hoho,点击之后,每隔一秒钟逐个自动套用左侧的所有样式,通过观察从无样式的HTML演变为有样式的效果这么一个动态过程,可以更好的建立整体样式效果观念和理解,这是非常吼的~

好,通过这么一个流程,同学们就可以对整个样式的理解达到比较好的程度。
但是! 光看是没有用的啊,最后还是要自己写出来才行啊,
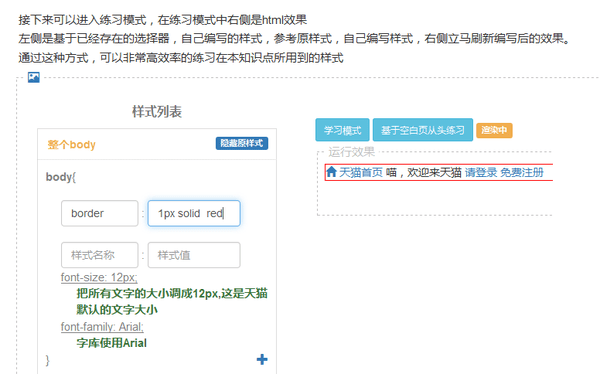
所以我又提供了一个练习模式。
http://how2j.cn/frontpractiseModel?step.id=3135&tid=31
在练习模式中,左侧是已经准备好了选择器的样式,右侧是实时显示效果。 根据前面对各种样式的理解和消化,自己动手做一遍。 做的时候,就会犯各种错误,跳各种坑。 而恰恰就是这些各种错误和各种坑,才是最有价值的经验碎片和能力源泉。

最后,还提供了一个空白页供以练习,在这个空白页里准备好了jquery和bootstrap的导入(因为要用到bootstrap的图标),还准备了 标签标签,以及一个空白的

倘若! 倘若! 能够基于空白页,独立地把前面演示的天猫效果做出来,那么我可以说,这个页面所运用到的前端的知识点,你就拿到手了!
倘若! 倘若! 能够把所有的天猫前端页面都学习并且掌握,而且能够独立的做出来。 那么阁下所掌握的前端技能,不敢说就达到王者,但起码也是白银!
试问,如果你正在找前端工作,又有多少公司对前端页面的要求会超过天猫呢?
免责声明:本文章由会员“张悦林”发布如果文章侵权,请联系我们处理,本站仅提供信息存储空间服务如因作品内容、版权和其他问题请于本站联系

